Interaction Design
Michigan State University, Class Project
About the Project
As part of my Interaction Design course at Michigan State University, I designed a user interface and user interactions for a collection database style website. After building my own database of 100 Sufjan Stevens songs and organizing the data into seven different categories (you can take a look at my database here), I developed a design solution that was simple and unique, allowing users to explore a vast amount of data in a filterable, digestible way.
My Design Process
My decisions regarding the style and interactions between the data and the user were informed by research and premeditative, iterative design choices. I took the following steps to develop my design before building my final mockups.
Landscape Analysis — I compared two websites that house large amounts of information: Spotify, a music-streaming website, and Bershka, an online clothing retailer. By analyzing the strengths and weaknesses of both, I gathered important insights about filtering and organizational interactions.
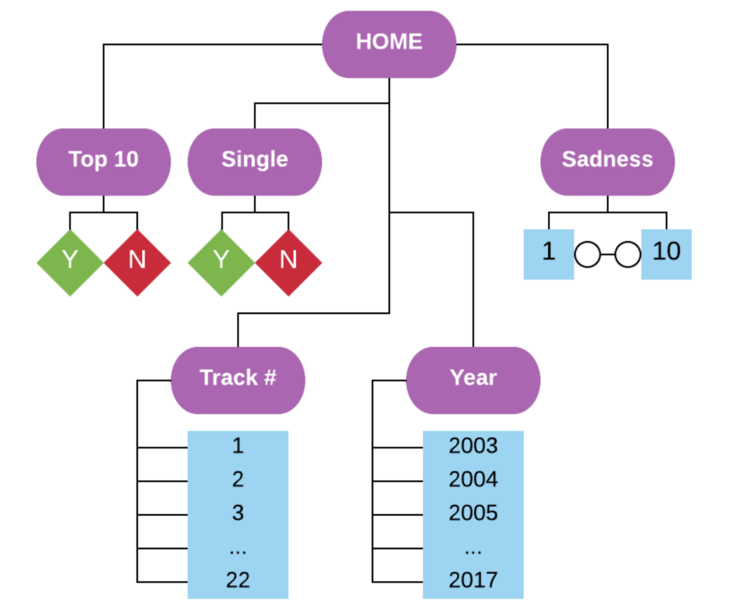
User Flow — I determined how users would filter the various contents of the site and where manipulatable features would be located for the most frictionless interaction.
Wireframes — I carefully plotted the layout of my website and the way each category would be represented visually.
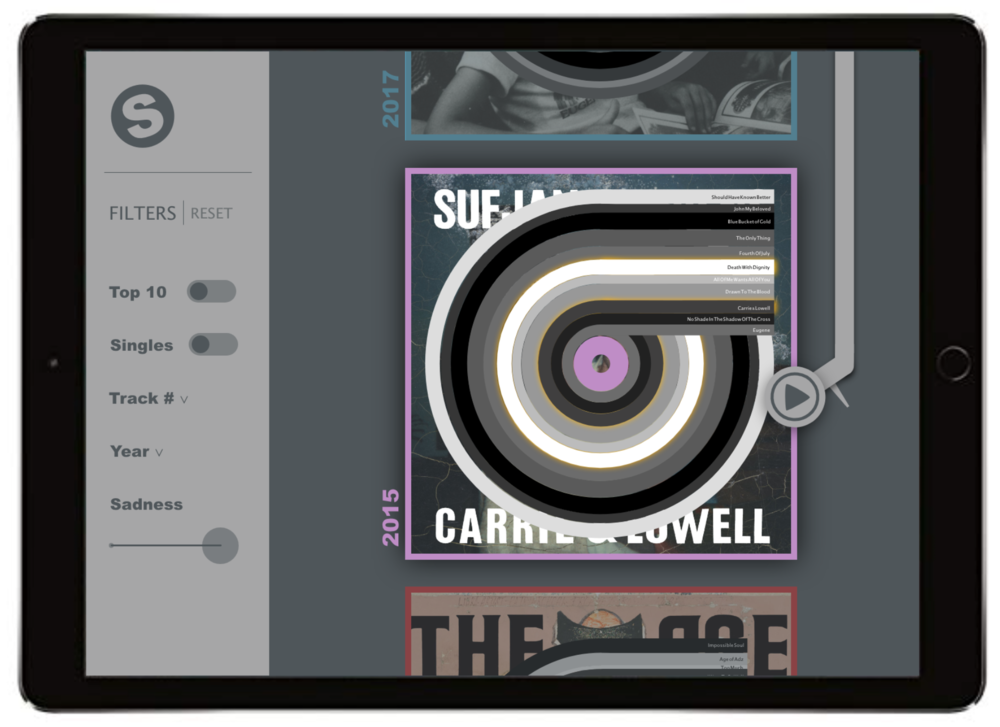
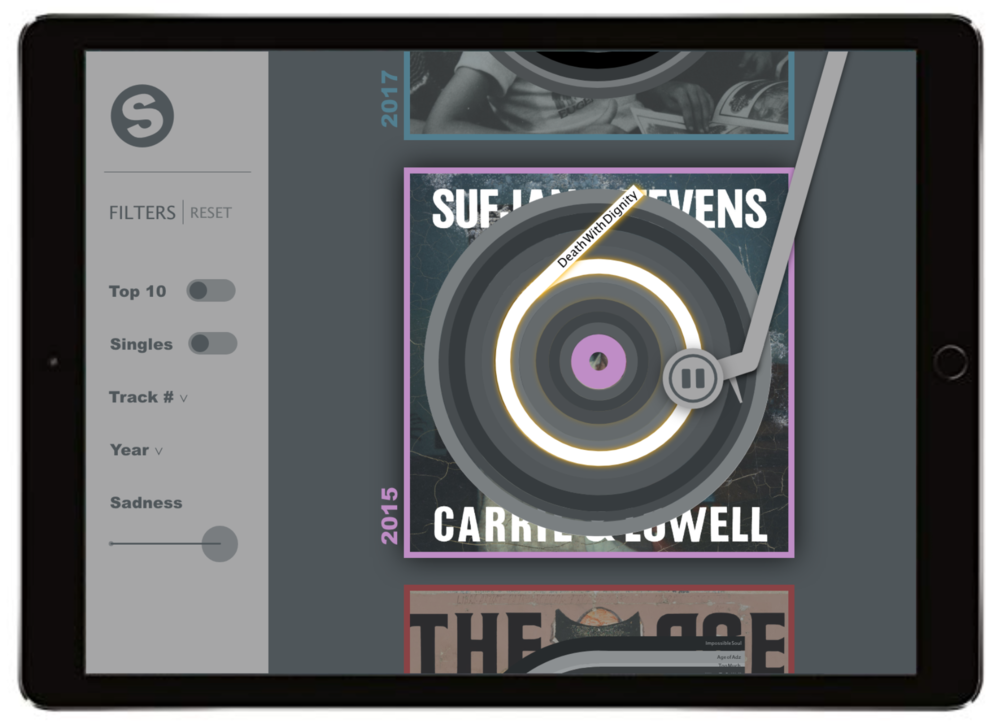
Final Deliverable
Final Considerations
Thinking about this project after the fact, I see room for improvement. Taking time to develop this project further, I would like to make more careful considerations to how this website could be adapted on desktop and mobile devices, other than just an iPad or tablet. Furthermore, there is room for improvement when considering font. The font size of each song name is too small for most users to read.
Áine Dillane © 2024